こんばんは!
Webクリエイター総合コミュニティ「シナカフェ」2024年12月アドベンドカレンダー 13日目担当、なつみです。
今年の夏ごろにシナカフェに入りました🥳
去年の11月からデジLIGでwebデザイン・コーディングの勉強を始めた元・医療事務です。
そんな私が今年頑張ったことは…もちろんweb制作です!!
卒業制作として初めてwebサイトを1から作成し、無事に公開しました。
こちらのサイトです。ぜひ見てください♪
椎木かなえ様という、画家の公式サイトを制作しました。
友人なのですが、以前から個展に行ったり画集を買ったりするほど作品も大好きだったので、サイト制作させてもらい光栄でした!
彼女のポリシー「伝えたいことは特にありません。」、
秘儀的な雰囲気でありつつもどこかファニーな部分ももつ作風も、反映したサイトにできたのではないかなっと思っています。
しかしもちろん試行錯誤がすごかったです。その過程と振り返りを書いていこうと思います。
企画書ってなんぞや??最初の壁
卒業制作に入る時点で、各種ツールの使用方法やワイヤーフレーム・デザインカンプの作成方法、考えるポイントや目的意識、参考の見方などは一通りは教わっていたのですが。
課題ではなくクライアントワークで、1から現実世界に通用するwebサイトを作るのはもちろん初挑戦でした。
卒業制作では、まずオリエンテーションがありまして…担当トレーナーさん、同じグループで発表する仲間たちとオンライン会議でつながります。
スケジュールや進める中での注意点、お役立ち情報など教えていただきつつ、では次回のこの日までにまず企画書を作成・発表しましょうねという流れです。
ンンゥ…?企画書とな……?
ミーティングから退出した後、唸りながら「企画書 ポイント」「企画書 考え方」などでひたすらググり、大切そうな部分をメモ。wordで13ページにわたる「企画書メモ」を作成。
トレーナーさんが教えてくれたポイントや参考サイトはもちろん、「どういう流れで企画を組み立てるか」「課題の見つけ方」「ストーリーの伝え方」「訴求力のある企画書」などとにかく調べまくり、なんとなく企画の流れと、クライアントにききたいことをまとめていきました。
正直ここが最初の難所でした!打ち合わせの日までに私が色々と整理しておかなくては…。
スクールから配布されていた「コンセプトシート」に、企画書時点で必要だと思った「軸とゴール」「ペルソナのパターン」「契約まわりの確認事項」などを追加。制作目的やコンセプト、サイトマップなど、自分の推測で埋める部分は埋め、確認事項や質問を書き込み準備。
クライアントにはわざわざ忙しい中時間をもらっているので緊張しましたが、このあたりは前職で培った資料作成やヒアリング、プレゼン経験が活用できている気がしました。
打ち合わせ資料作成の段階ではあくまでも私のリサーチ内容や予想に基づくものなので、打ち合わせ中は派生するクライアント自身の思いや考えを漏らさないように、対話しながら進めることに気をつけました。
あとは地味に不安だったサーバー・ドメインまわりのことも担当トレーナーさんに相談しつつ、分かりやすいように比較表を作成して伝えました。
無事、3パターンのペルソナに基づいたコンテンツ、サイトマップやトンマナなどを決めることができ、企画書発表を問題なく終えることができました。
ここでゴール、コンセプト、ペルソナあたりをきっちり定めることができていたので、この後ワイヤーフレーム・デザインで悩んだときにここに立ち返りつつ考えることができて非常に良かったです。ちゃんと悩んでよかった!
いざ、デザイン!…の前に立ちはだかるWFたち
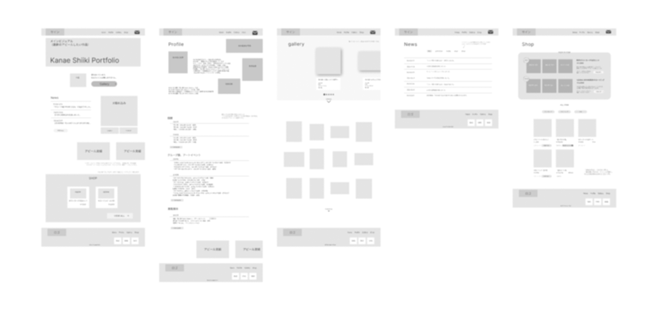
この時点でまともにワイヤーフレーム作成した経験って課題でやったLP1枚だけだったからか、各ページ分作るのにとにかく時間がかかっていました。
どこまでが情報面で、どこからがデザインなのか?(ワイヤーフレーム時点でのゴールはどこなのか)というところも悩みました。
でもどこにどういうセクションを置いて、それはどんな情報でどういう風に使うのか、
考えていくにつれてシンプルなところに着地する感覚があって驚いたことを覚えています。
複雑に絡まった糸をほどいて色別に巻きなおしたような…
企画書もそうですが、なんかごちゃっとしている混沌を整理して、順序立てて考えてきれいにしていく、筋道をたてていく…って作業はけっこう性に合っているので、やり終えてみると達成感がありました。
経験を積めばもっとこのカオスで悩む時間って少なくなっていくのかしら…?
やっとこさデザイン
さて、ワイヤーフレームもできてトレーナーさんに確認もしてもらったし!いざデザインに入ろう♪
この時点ではまだ仮が多いものの、少しずつ素材画像も頂いていき。
メインビジュアルとなった作品「走る」の仮撮影のものを頂いたとき、すごくカッコよくて、ぜったい作品が映えるデザインにしなくちゃ!と身が引き締まる思いでした。
静謐な雰囲気を保ちたかったのと、少しの動き(スライダー、ポップアップなど)を効果的につけたかったので、HTML/CSS部分はシンプルになるようにデザインしたつもりです。
※その「動き」が問題で何度か波乱が生じるのだが、それはもう少し先のおはなし…。
途中時点でも打ち合わせをさせてもらって、現状報告をしつつ気になる点を確認したり、クライアントさんにいただきたい情報のリストをお渡ししたり。
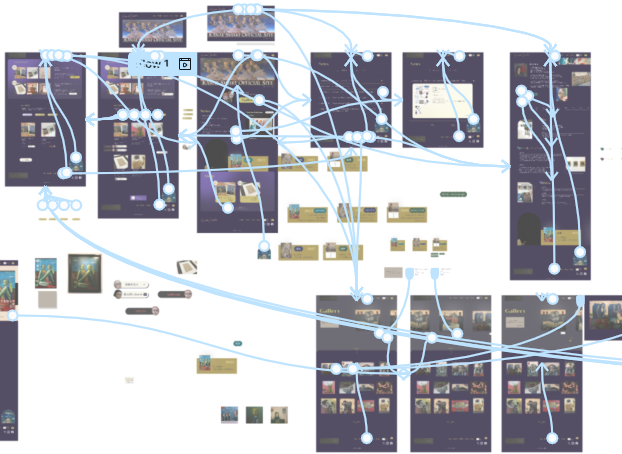
後からでも確認できるようにPDFでお送りしつつ、オンラインでFigmaの画面を一緒に見て動きも確認していきました。
途中経過。汚くて恐縮ですが!クライアントさんにみせたいのでプロトタイプめっちゃがんばった。
中でも一番悩んだのは細かいボタンやタブ、見出しのデザイン。
上の写真にもいくつかボタンの案が残っていますが、シンプルなものがいいか遊び心を出すか、ホバーや動きはどうするかなど、かなり最後まで悩んでいました。
最終的にこだわってるけど主張しすぎない、いい塩梅にできたかなと思っています。
完成したボタンに入れ替えた時にグッとクオリティが上がった気がしました!細部だいじ。
クライアントさんにも「かわいくなった」と言ってもらえて嬉しかったポイントです🥳
楽しいコーディング♪のはずがドツボにはまるJavaScript
デザインにGOがでたら、いよいよ楽しいコーディングです。
なにを隠そう、私はコーディングに興味があってweb制作の勉強を始めたんです⭐
デザインは刺激的で楽しいけど、もっともっと頑張らないといけない部分。コーディングは苦しみを超えた先に待っている、秩序が統治する美しい王国…という印象でした。
しかし、なんということでしょう…JavaScriptの様子がおかしいよ…
後から知ったことですが、どうもWordPressによくあるデザインをしていたようで、私の現在のコーディング知識ではわりと複雑になってしまう、ということでした。
でも、諦められないよ!ということでデザインは変えずに気合でやりきりました。3つ紹介します!
諦めなかった①:強調したい実績バナーがふしぎな穴に吸い込まれていくところ
穴の前に立っている子は案内人キャラとしてサイト内で活躍している。
授業で習ったSlickでできると思っていたんだけど、なぜかスライドするごとに画像が倍々に大きくなっていき、最終的には超ガビガビの塊が画面を横切りつづける異常事態に。
(GIFで撮っておけばよかった。はじめは爆笑してたんですが、全然直せなくて最後はベソかいてました。)
Xで嘆き悲しんでいると…なんとフォントのイベントで知り合った現役デザイナーさんがSwiperを使ってみたら?と助言を下さって。Swiperで挑戦してみるとできるようになりました!
本当に感謝してもしきれない。webデザイン業界の方って後続に優しくないですか…?前向きなアドバイスたくさん下さるし、頑張る分だけ応援してくれる感じ。(シナカフェで出会うみなさんも!!)この分野の勉強はじめてよかったな~っと思う要素のひとつです。
諦めなかった②:一番のこだわり、ギャラリー体感部分
やっぱり最終目標は作品を直接見てもらうこと!そんな思いを込めて、ギャラリーページ上部に近年の特にアピールしたい作品を展示しました。
キャプションは作品と比べてリアルなサイズ感にし、ホバー・クリックで読めるサイズまで大きくなる仕掛け。(詳しい作品情報は下の作品リスト内にもあります。)
このキャプションの仕掛け…隠し遊び要素なので絶対に実現したかったのですが、小さいキャプションと大きいキャプションの端を揃えるのにかなり苦戦しました!!
一回できた!と思ったんですが、最後に確認するとズレるようになっていて…あとは下の余白部分が消えてしまったり。一番最後におかしくなってることに気付いて焦りながらいじってた部分です。実装できて本当によかった~!
諦めなかった③:ポップアップの中でスライダー
Shopページなんですが、外部通販サイトで決済してもらえるアイテムと、問い合わせオンリーで購入できる作品とがあります。
作品については「詳細を見る」でポップアップが開き、サイズや価格などを知ることができるのですが、作品の額装や隅のアップなどもあるほうがいいだろうと、ポップアップの中にスライダーを入れる。深く考えずに挑戦したものの、いざPC前で「え?どうやって?」と固まった思い出です。
色々試してLightboxとSwiperをがんばって使い、気合でなんとかできたのですが、かなり複雑な書き方になってしまった気がします;;
結論:将来を見通してデザインするって大切だなあ。でも試行錯誤しながら色々するの楽しかったなあ。
さいごに~未来へ~
そんなこんなで無事に卒業制作発表を終え、8月には実際にサイトを公開し、11月には英語ページも増設したり、突然のX埋め込みの反逆に対処したりと、これからも長くお付き合いする大切なwebサイトができました。
クライアントである椎木様からも「思ってたより本格的なサイトができて嬉しい」と言っていただけて、頑張ってよかった…とじーんとしています。ギャラリーの方も褒めてくださっていたようです。
人生初のwebサイト制作は、約2か月間。受験生時代を思い出すような夜なべを重ねて無事完成しました!
学生時代から夜なべして何か作るのが大好きだったのですが、その感覚を取り戻したというか…あの頃の自宅の学習机にタイムスリップしたような不思議な感じでした。
行き詰まって苦しい時ももちろんありましたが、総括するととっても楽しかったです!
そして完成したときにクライアントさんに喜んでもらえたことや、沢山のサイトを見てきたトレーナーさんや運営スタッフさんにも褒めてもらえたことがとっても励みになりました。
さて来年はというと、とりあえずまだまだヘッポコなので継続して勉強を重ねていきたいです。WordPressをやっていきたい!
さらに幅広く、企画部分やコンセプト関係、3D的表現やAIなど、興味あるけどまだまだな分野も少しずつ知っていきたいなあ…。
web制作といってもいろんなツールやパートがあって、時間がいくらあっても足りないですが、自分のペースで少しずつできることを増やしていきたいです。
あと就職もしたいです(絶賛転職活動中)!
業界での就業経験がない自分にとって、シナカフェは現役で働く方々とお話できる貴重な場所です♪今後も参加できるタイミングでイベントにも顔を出したいと思います!
皆様、来年もよろしくお願いします♪
あ、その前に、よいクリスマスを~!!🎄